WORDPRESS, THỦ THUẬT WORDPRESS
Tăng tốc độ tải webiste wordpress với WordPress Rocket
Link Tải plugin Rocket
Vì sao phải cần tăng tốc độ tải trang webiste
- Thứ 1, Website bạn tải nhanh sẽ giúp khách hàng thích truy cập hơn, như vậy bạn sẽ có cơ hội chia sẻ, quảng cáo, tăng cường độ tiếp cận nội dung trên website hoặc chốt sales tốt hơn.
- Thứ 2, Tốc độ tải trang nhanh là một trong những yếu tố cực kì quan trọng trong tiêu chuẩn SEO của google, là một trong những kỹ thuật giúp giữ vững top từ khóa trên bảng xếp hạng.
- Thứ 3, Việc cập nhật dữ liệu, đăng tin, thay đổi nội dung trên website giữa các thành viên quản trị cũng dễ dàng.
Đó là 3 lý do chính vì sao bạn phải nhanh chóng tăng tốc độ tải trang webistehơn thế nữa. Bây giờ, cùng Thế chúng ta đi qua các bước cài đặt và tăng tốc dế yêu ngay nhé!
Quy trình tăng tốc độ tải trang webiste với WordPress Rocket
Vì sao lại là WordPress Rocket? Trong thời gian hơn 5 năm mình làm các dự án sử dụng CMS WordPress sử dụng qua rất nhiều plugin tăng tốc độ như: LiteSpeed Cache, WP Super Cache, W3 Total Cache,WP Super Minify… Nói tóm lại từ miễn phí tới trả phí.
Tuy nhiên có một vấn đề khi cài đặt vào để sử dụng thì tốc độ có thể cải thiện lên đáng kể. Nhưng giao diện và hình ảnh bị ảnh hưởng quá nhiều, có đôi lúc thay đổi và lỗi luôn cả giao diện gốc và mình phải reset lại ban đầu. Mất nhiều thời gian để tinh chỉnh cho việc này.
Do đó 3 năm trở lại đây mình chuyển hẳn qua dùng WordPress RocKet thì thấy ổn định hơn, thiết lập nhanh và hiệu quả tải trang tăn lên đáng kể.
Xem video rất chi tiết nhé các bạn
Cài đặt plugin WordPress Rocket
Bước 1: Tải và cài đặt plugin
- Tương tự như các plugin khác, các bạn bấm vào phần plugin, add new sau đó tải plugin lên và cài đặt vào.
- Khi cài đặt xong các bạn kích hoạt lên và bắt đầu thiết lặp các tính năng nhé.
Bước 2: Thiết lập các chức năng trong WordPress Rocket
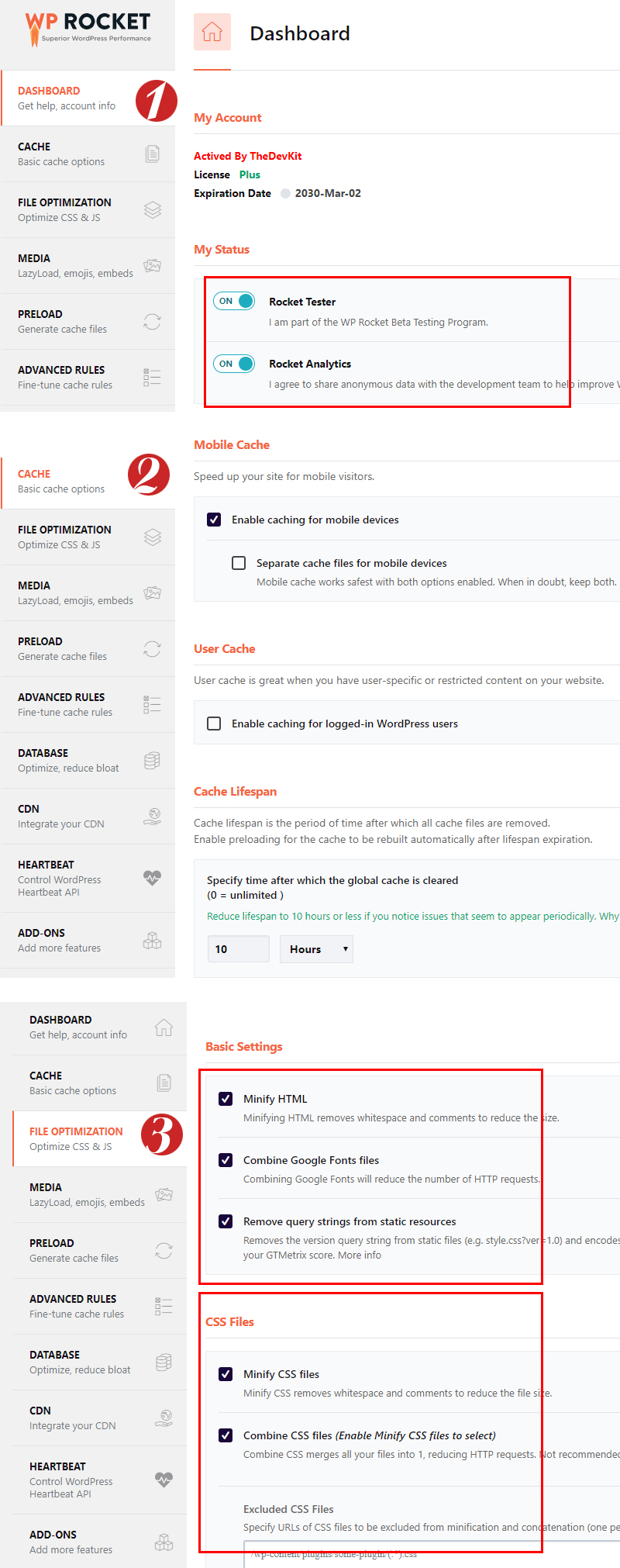
Khi kích hoạt lên trong phần setting các bạn sẽ thấy phần wordpress rocket. Các bạn click vào và tùy chỉnh lại nhé. Đầu tiên trong phần Dashboard các bạn có thể bật 2 tính năng này lên. Tuy nhiên nếu không muốn có thể không bật nhé!
Rocket tester: Đây là một phần của Chương trình thử nghiệm WP Rocket Beta.
Rocket Analytics: Đồng ý chia sẻ dữ liệu ẩn danh với nhóm phát triển để giúp cải thiện WP Rocket
- Cache: Mobile Cache: Nếu bạn muốn bật lưu cache trên thiết bị di động thì bật tính năng này.
- User Cache: Enable caching for logged-in WordPress users: Nếu muốn lưu các các thành viên quản trị website thì bạn mở lên, mình nghĩ không nên bật để khi cập nhật dữ liệu hoặc code thì sẽ thấy sự thay đổi ngay.
- Cache Lifespan: Đây là thời gian mà bộ nhớ đệm sẽ tự xóa. Nếu để mặc định thì sau 10h users truy cập vào lần thứ 2 mới thay sự thay đổi dữ liệu.
- Minifying HTML: Tối ưu hóa code html
- Combining Google Fonts will reduce the number of HTTP requests: Kết hợp font google
- Removes the version query string from static files: Tính năng này cho phép bạn xóa các chuỗi truy vấn tĩnh thay vào đó là tệp tin thay thế khác.
- Minify CSS removes whitespace and comments to reduce the file size: bật nén css lên
- LazyLoad: các bạn bật toàn bộ các thuộc tính lên nhé, việc này giúp bạn cải thiện hình ảnh tải nhanh hơn
- Preload: Bật chức năng này lên thì sitemaps sẽ được tải lên trước, vì nó đã lưu trong bộ nhớ đệm
- Advanced Rules: phần này bạn nên để mặc định
- Database: Post Cleanup nghĩa làm sạch dữ liệu rác cho bài viết. Bạn kích hoạt toàn bộ lên để có thể hệ thống tự xóa các bình luận rác, các phiên lưu tạm khi chỉnh sửa bài viết.
- CDN: Nếu bạn đang sử dụng dịch vụ phân phối nội dung thì hãy nhập url vào nhé.

Tối ưu hóa tốc độ hình ảnh
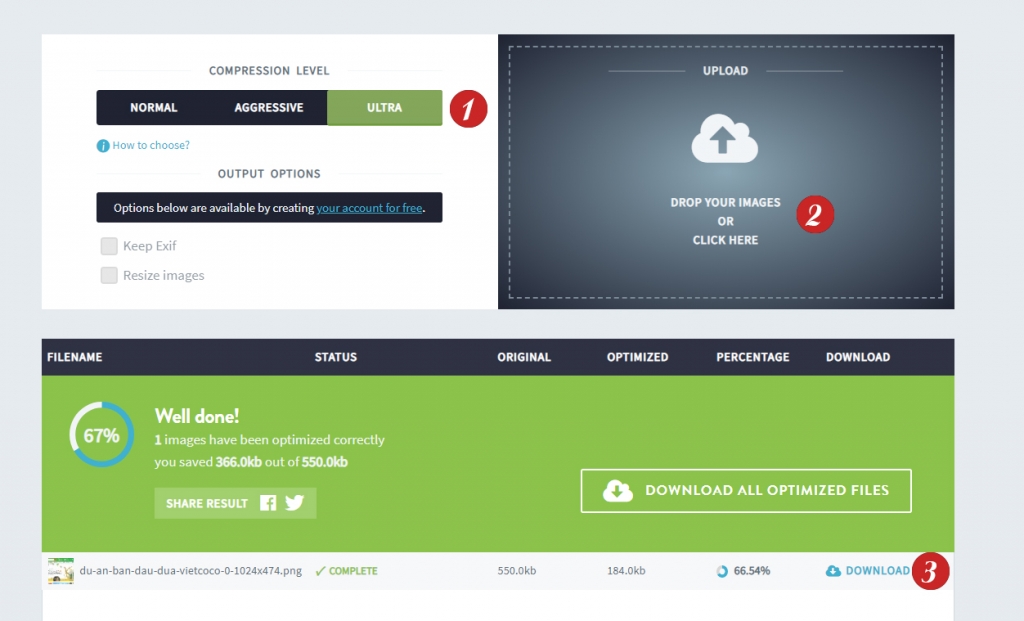
Để tối ưu hình ảnh đơn giản và nhanh chóng bạn chỉ cần truy cập vào trang imagify.io tạo một tài khoản miễn phí và chọn chế độ ultra để nén ảnh lại.
Sau đó chúng ta tải về toàn bộ ảnh, và mở ftp lên upload đúng vào thư mục thay thế ảnh cũ bằng ảnh này.
Lưu ý: Cập nhật phải đúng thư mục lưu trữ và tên hình phải đúng 100% nhé.

Tối ưu hóa JS và CSS
- Để nén js các bạn copy file js nguồn di chuyển vào trang jscompress.com sau đó paste code js vào. Nén lại và quay trở lại file gốc cập nhật dữ liệu vào.
- Phần nén code CSS bạn làm tương tự truy cập link: cssminifier.com copy và paste code vào sau đó quay trở lại file để cập nhật nội dung lại.
Lời kết
Qua các kỹ thuật cài đặt plugin WordPress Rocket cũng như thiết lập toàn bộ để Tăng tốc độ tải trang webiste lên gần 100 điểm. vantheweb.com hi vọng sẽ giúp bạn biết cách khắc phục web load chậm từ đó giúp từ bán hàng tốt hơn, giới thiệu sản phẩm hoặc dịch vụ cũng như tiếp cận khách hàng hiệu quả.
Trong quá trình thực hiện, nếu có bất kì thắc mắc nào hãy để lại bình luận bên dưới, mình sẽ hướng dẫn và cập nhật lại thông tin chính xác hơn nhé, cám ơn các bạn đã đọc bài!
Ngoài ra, để từ khóa bạn có thứ hạng google tốt cần phải tối ưu code webiste hay còn gọi là SEO Audit tiếp theo phải cải thiện được các nội dung kém chất lượng, kết hợp với các kỹ thuật link nâng cao khác.




