PLUGIN WORDPRESS
Hướng dẫn tạo bộ lọc sản phẩm cho website wordpress giúp tăng doanh số bán hàng
Bài viết “ Hướng dẫn tạo bộ lọc sản phẩm cho website wordpress giúp tăng doanh số bán hàng” của vantheweb.com sẽ giúp bạn từng bước tự mình tải và cài đặt Plugin ISures WooCommerce Ajax Product Filter vào website của mình.
Khi tích hợp Plugin ISures WooCommerce Ajax Product Filter – Plugin tạo bộ lọc sản phẩm vào website wordpress sẽ giúp khách hàng dễ dàng tìm kiếm sản phẩm theo danh mục, lọc sản phẩm theo thuộc tính, lọc theo giá…giúp khách hàng nhanh chóng tìm thấy thông tin mà mình đang muốn tìm kiếm và sẽ đưa ra quyết định mua sản phẩm trên website của bạn nhanh hơn. Ngoài ra, khi tích hợp Plugin tạo bộ lọc sản phẩm vào website sẽ giúp bạn dễ dàng quản lý, tuỳ biến và thay đổi tất cả các thuộc tính của sản phẩm trên website tuỳ vào sở thích của bạn.
Vậy để tải và cài đặt Plugin ISures WooCommerce Ajax Product Filter – tạo bộ lọc sản phẩm thì bạn cần phải thực hiện những bước nào?…Các bạn hãy cùng Văn Thế Web tìm hiểu và thực hiện ngay nhé!!!

Những lợi ích của việc tạo bộ lọc sản phẩm cho website wordpress
Giúp khách hàng dễ tìm kiếm sản phẩm theo nhu cầu
Bộ lọc sản phẩm của website bán hàng luôn là một điều rất quan trọng, bộ lọc giúp khách hàng của bạn có thể dễ dàng tìm được sản phẩm mong muốn theo nhu cầu của mình.

Khách hàng có thể reset lại bộ lọc
Khách hàng khi tìm kiếm thông tin trên website của bạn có thể dễ dàng reset lại bộ lọc, để bắt đầu tìm kiếm sản phẩm mới một cách dễ dàng.

Tạo trải nghiệm tốt nhất cho khách hàng khi tìm kiếm
Những thuộc tính như: sản phẩm, danh mục hay khoảng giá… được tích hợp đầy đủ trên bộ lọc tìm kiếm sẽ giúp khách hàng tìm thấy sản phẩm nhanh chóng và tiết kiệm được nhiều thời gian cho khách hàng, qua đó sẽ thúc đẩy khách hàng hoàn tất quá trình mua sắm trên website của bạn và gia tăng doanh số bán hàng cho bạn.

Tạo điểm nổi bật cho sản phẩm
Bộ lọc sản phẩm sẽ giúp sản phẩm và các mặt hàng có trên website của bạn nổi bật trên thị trường với việc cho phép điều chỉnh màu sắc, hình ảnh sản phẩm, vị trí đặt sản phẩm…theo mong muốn của bạn.

Các bước tải và cài đặt Plugin ISures WooCommerce Ajax Product Filter – tạo bộ lọc sản phẩm cho website wordpress
Đầu tiên các bạn truy cập vào đường dẫn vantheweb.com/loc để bắt đầu tiến hành tải plugin về máy.
Sau khi truy cập vào bên trong, bạn sẽ có 2 phương án để chọn mua, phương án thứ nhất bạn mua dùng 01 năm và phương án thứ 02 mua sử dụng mãi mãi. Bạn lựa chọn một trong 2 phương án và bấm tiếp vào mua ngay.



Các bạn tiến hành thanh toán, sau khi thanh toán thành công sẽ có một gmail gửi về cho các bạn, và chúng ta tiếp tục tiến hành các bước tải và cài đặt Plugin bộ lọc sản phẩm cho website wordpress.

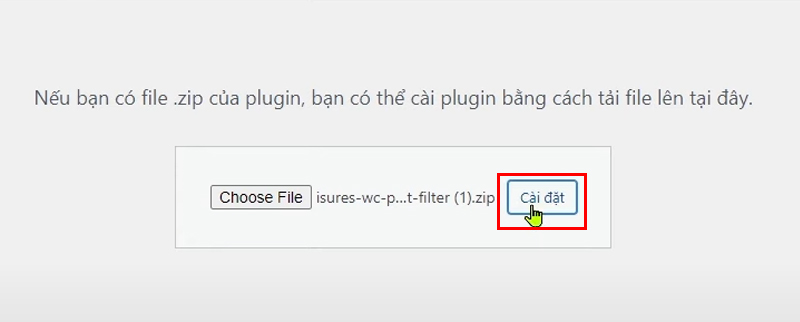
Sau khi tải Plugin về máy các bạn tiến hành truy cập vào phần quản trị viên WordPress. Sau khi truy cập vào các bạn chọn Plugin —> cài mới.
Xem thêm: Hướng dẫn tích hợp hệ thống thanh toán tự động vào Website bán hàng WooCommerce cực kì tiện lợi






Các bạn quay lại gmail được nhận từ hệ thống và copy phần License


Tiến hành các bước cài đặt plugin ISures WooCommerce Ajax Product Filter







Tương tự các bước như trên các bạn đưa thêm sản phẩm của mình lên khu vực thương hiệu.





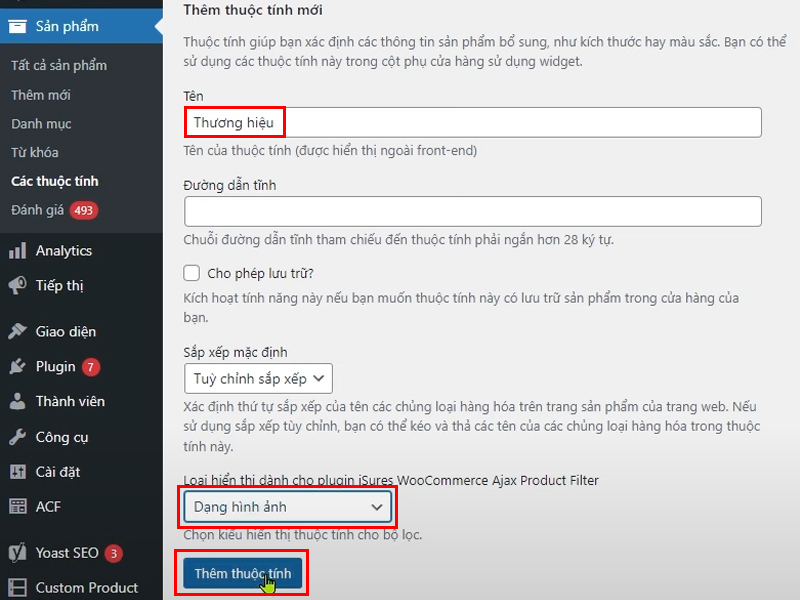
Tiến hành thêm thuộc tính thương hiệu vào cho sản phẩm.





Thêm thuộc tính màu sắc cho sản phẩm




Tiến hành đưa màu vừa thêm vào sản phẩm



Tiếp tục tiến hành tích hợp thuộc tính chọn theo nhu cầu vào website













Video Hướng dẫn tạo bộ lọc sản phẩm cho website wordpress giúp tăng doanh số bán hàng
Kết luận
Qua bài viết “Hướng dẫn tạo bộ lọc sản phẩm cho website wordpress giúp tăng doanh số bán hàng” của Văn Thế Web giúp bạn nắm bắt được trình tự các bước để cài đặt Plugin Tạo bộ lọc sản phẩm cho website wordpress. Với việc tích hợp Plugin tạo bộ lọc sản phẩm sẽ giúp rất nhiều cho khách hàng trong quá trình tìm kiếm thông tin và lựa chọn được sản phẩm như ý muốn một cách nhanh chóng, giúp khách hàng tiết kiệm thời gian và thúc đẩy quá trình mua sắm trên website của bạn.
Mong rằng qua bài viết “Hướng dẫn tạo bộ lọc sản phẩm cho website wordpress ” sẽ giúp ích được cho bạn trong quá trình bán hàng thông qua nền tảng website.
Chúc các bạn thành công!!!
Ngoài ra, nếu các bạn muốn nâng cao khả năng thiết kế website để tạo cho mình một trang web chuyên nghiệp, bắt mắt, giúp tiếp cận và thu hút nhiều khách hàng, các bạn có thể tham khảo qua khóa học thiết kế web chuẩn SEO Coaching 1-1 bởi Văn Thế Web.
Cam kết trong khóa học thiết kế website chuẩn SEO được hướng dẫn 1-1 từ Văn Thế Web
- Áp dụng kiến thức đã được truyền đạt vào thực tế, tự thiết kế được website chuẩn SEO theo ý của mình.
- Cung cấp phần mềm và plugin bản quyền để học viên tiến hành thiết kế website chuyên nghiệp chuẩn SEO.
- Được hỗ trợ 1-1 bởi Văn Thế Web không thông qua trung gian.
- Hỗ trợ trực tiếp qua Zoom / Google Meet.
- Cố vấn chiến lược phát triển và vận hành website.
- Sau khi học xong khóa học thiết kế website chuẩn SEO với Văn Thế Web, học viên sẽ được Hỗ trợ trọn đời.




